こんにちは。作者のぷんまるです。(プロフィールはこちら♪)
このページでは、「スマホで表示した時の記事の余白(左右)を調整する方法」を紹介しています。
結構みんな普通にしてる気がするけど、どうしているのかずっと謎でした。
結構役立つと思うので、備忘録として残しておきます。
- WordPressを使用
- テーマはCocoon(無料で使用できる優良テーマ)
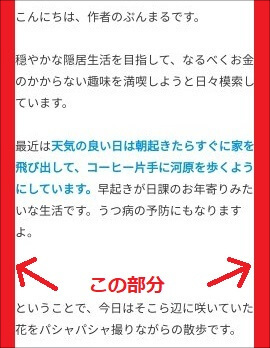
「記事の左右の余白」とは、この部分のことです↓(スマホ画面)

Cocoonを初めて使ったときは「スマホだと何となく左右の余白が大きいなぁ…」と感じていました。
すぐに文章が改行されて、少し読みづらい気がしたんです。流れが瞬断されるような感じ(;´Д`)
ということで、余白を小さくしました。

余白を小さくする方法
順番に見ていきましょう♪
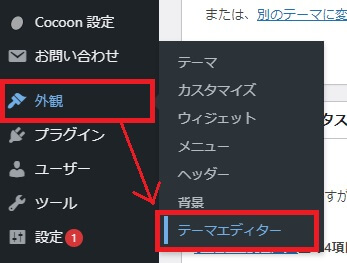
① 外観 → テーマエディターを開く
WordPressの管理画面にログインします。
「外観」→「テーマエディター」をクリックしましょう。

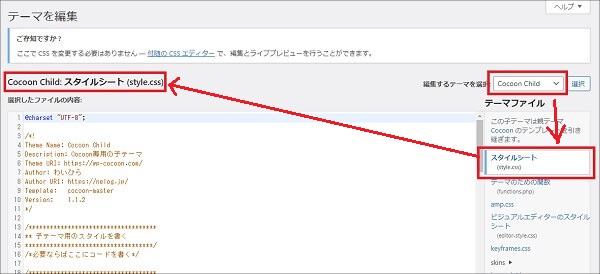
② 子テーマの「style.css」を選択する
ここは大事なので、慎重に!
- 右上の「編集するテーマを選択」で「Cocoon Child」を選んで、「選択」ボタンを押します
- 右下の「テーマファイル」から「スタイルシート(style.css)」を選択します
- 左上が「Cocoon Child: スタイルシート(style.css)」になっていることを確認します
※必ず「Cocoon Child」が選ばれていることを確認しよう!間違えて親テーマである「Cocoon」を修正しないように。

③ 修正前のバックアップを取ろう
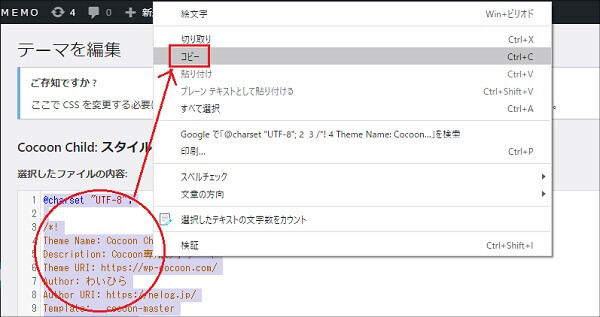
表示された内容を全てコピーします。
*「Ctrl」を押しながら「A」を押すと、全て選択できるよ。右クリックでコピーを選択。

メモ帳に張り付けます。

メモ帳は、この作業が終わるまで捨てないでください。
④ コピーして、一番下に張り付ける
まず、これをコピーします↓
/* --------------------------------------------------- */
/* スマホ表示の時は左右の余白が狭くなるように変更 */
/* --------------------------------------------------- */
/480px以下/
@media screen and (max-width: 480px){
.article{
wedth:90%:
margin:auto;
}
}
今回は横幅(赤字の箇所)を90%に設定しています。
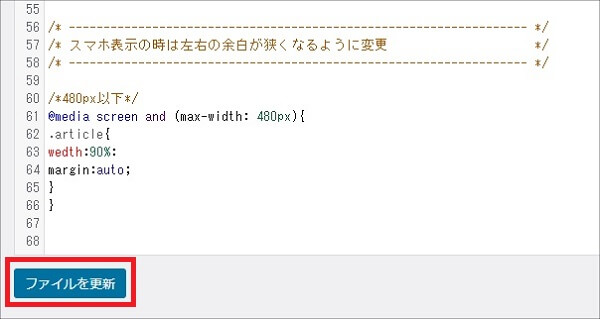
コピーしたら、一番下に貼り付けます。
貼り付けたら忘れずに「ファイルを更新」ボタンを押します。
こんな感じになります☟

少し内容を説明すると、画面の横幅が480px以下の場合にだけ、余白が狭くなるように指定しています。
なのでスマホでは余白が狭くなるけど、PCやタブレットでは変わりません。
⑤ 余白が変わったか確認する
スマホで、余白が思い通りに変わったか確認します。
念のためPCでも確認して、表示が変じゃないか確認しよう!
上手くできていたら、③で取得したメモ帳のバックアップは不要になります。捨ててOKです。
これで終わりです。お疲れ様でした。
もし表示が乱れたら…
もし最後まで実施して、変な感じになっていたり表示が乱れた場合は、以下のどっちかの方法で元に戻せます。
- ①、②を行って、③で取っておいたバックアップの内容を貼り付ける
- ①、②を行って、④で追加した内容を削除する
Cocoonはカスタマイズがしやすい事で有名です。
希望通りのデザインになるよう、いきなりは無理でも、少しづつカスタマイズできればいいですね♪
最後まで読んでいただき、ありがとうございました。




